Cineplex Store - Case Study
Timeline
November - December 2020 (8 weeks)
My Role
Solo project for Juno College of Technology’s UX Design Course
The Challenge
Due to COVID-19, cinema theatres are empty and online streaming is at an all-time high. However, Cineplex Store is one of the least used online streaming platforms and is quickly fading from people’s memory in the face of more robust competitors.
Cineplex Store wanted to analyze their website to better understand how they could improve and refine their offer to meet the market needs, get more customers and provide them with a more enjoyable renting experience.
User Insights from Usability Testing
How Might We…
How might we… help indecisive users find an interesting movie easily and quickly?
How might we… provide users with all the information they need to make their selection process easier?
How might we… provide customers a more tailored and personalized experience?
I framed the problems using the “How Might We” method to get a clear idea of what the challenges were before moving onto the ideation stage.
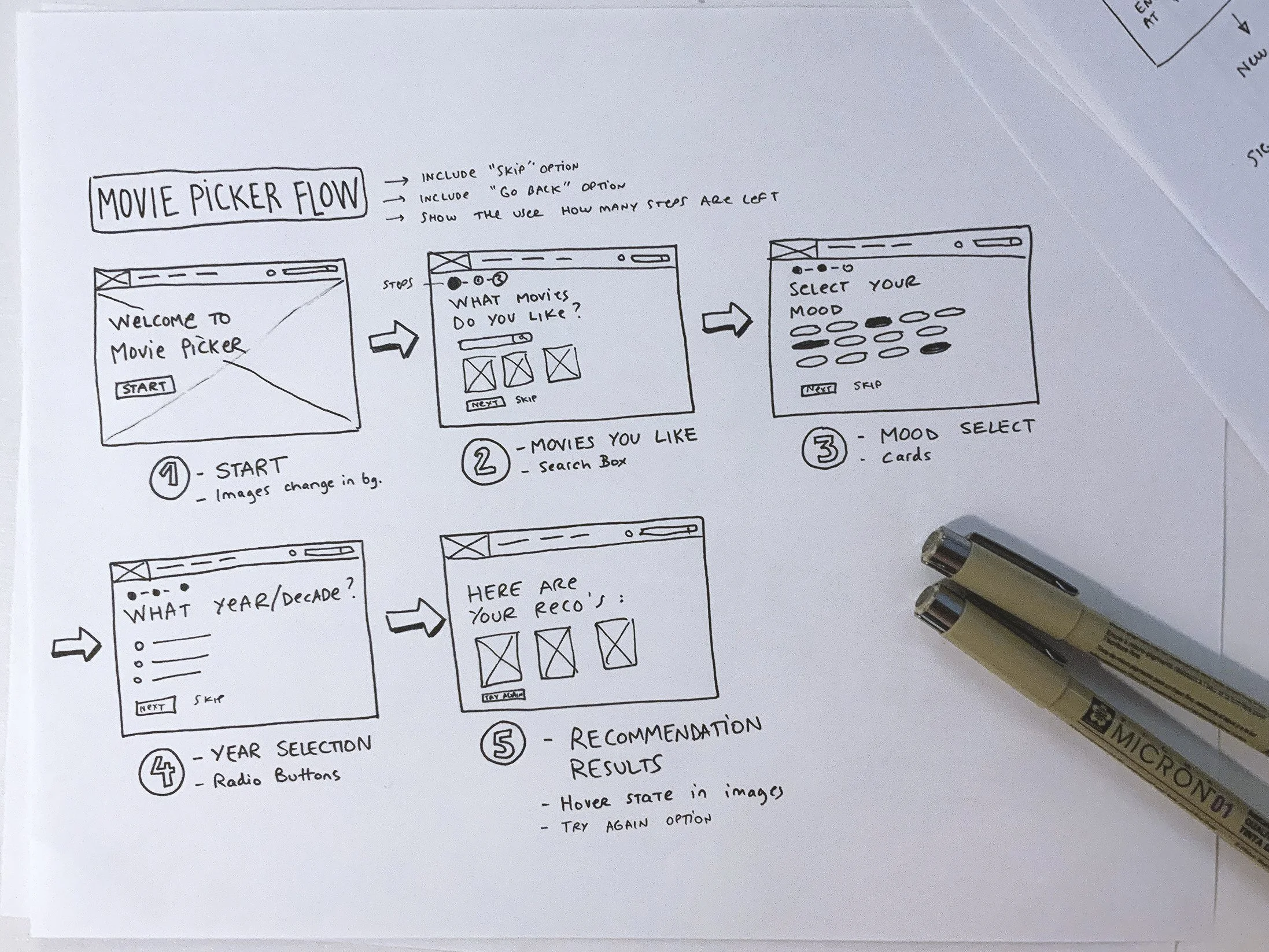
Initial wireframes
Ideation and Low-fidelity Sketches
Based on the feedback, I decided to implement and test the following design solutions:
1.
Add IMDB/Rotten Tomatoes
Ratings ⭐
2.
Add a hover state
with movie information
to images on homepage
3.
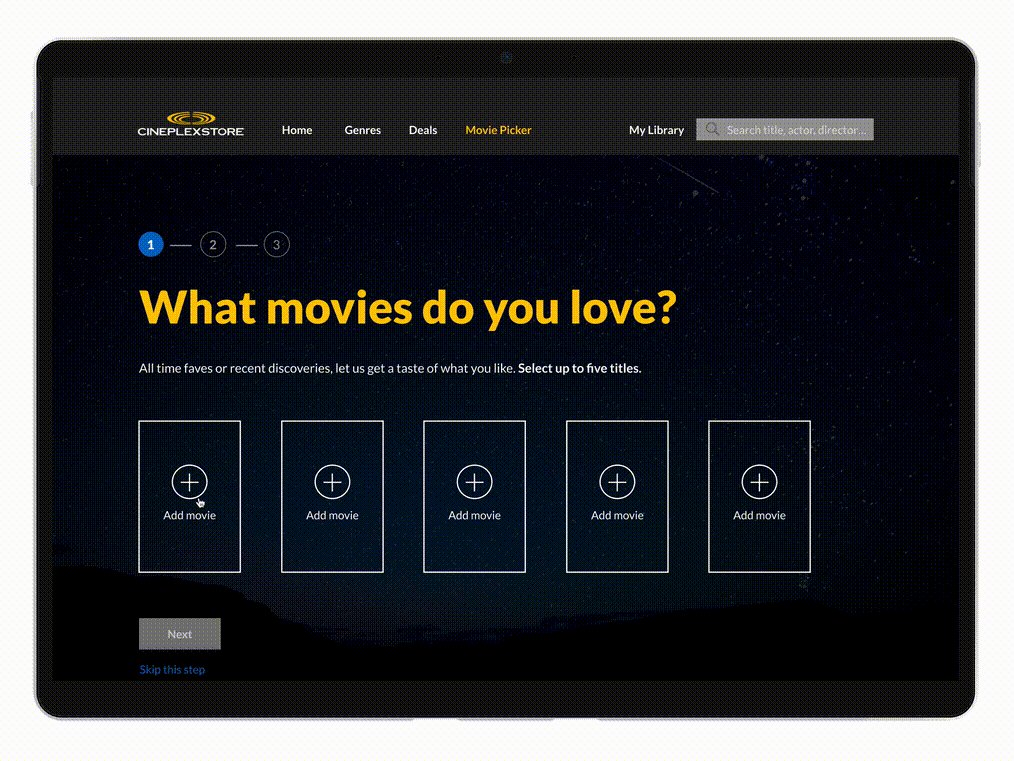
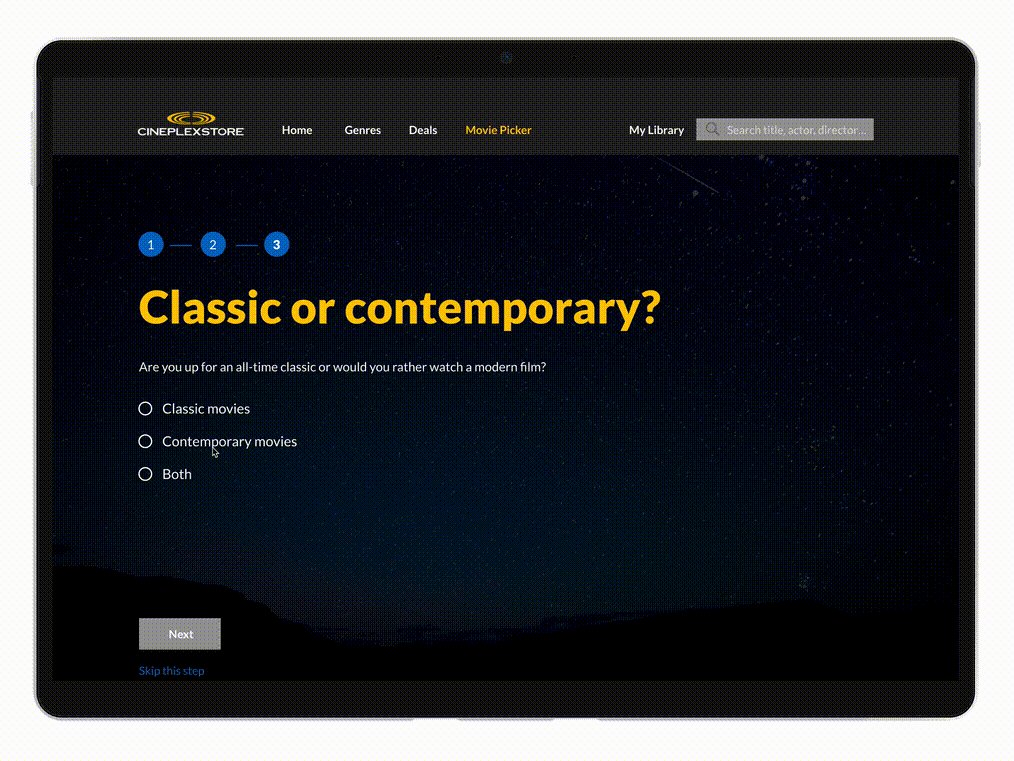
Create a “Movie Picker”
tool to provide personalized recommendations.
4.
Optimize the categorization
system and search box
functionality
testing and iteration
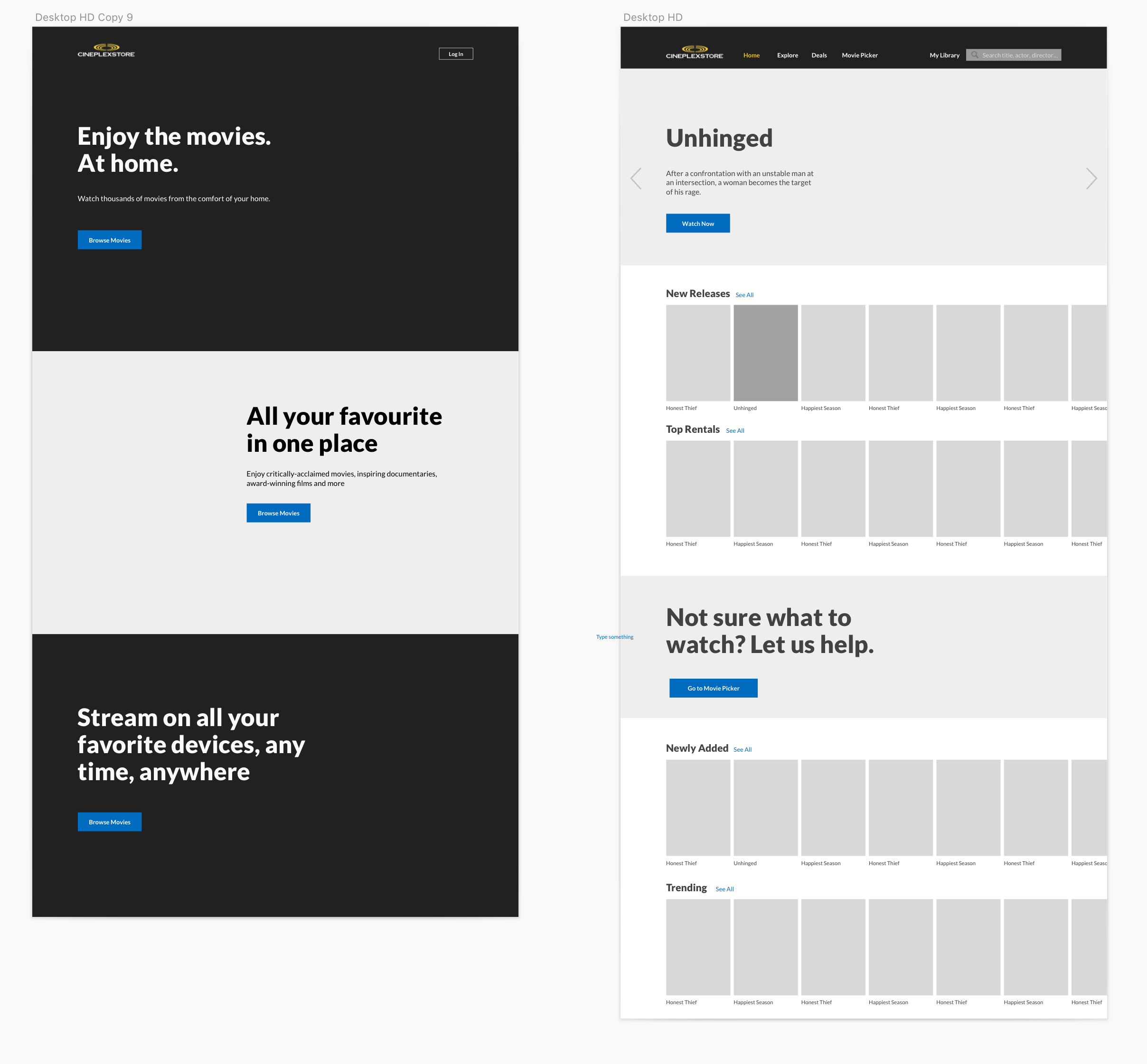
I created and tested a mid-fi prototype and received valuable feedback, which helped me fine-tune last details such as:
• Add rating and duration to the carousel header too
• Change the “Watch Now” to “Learn More”
• Add Reviews to each movie page
• Move the price to the bottom on the purchase screen
Mid-fidelity prototype
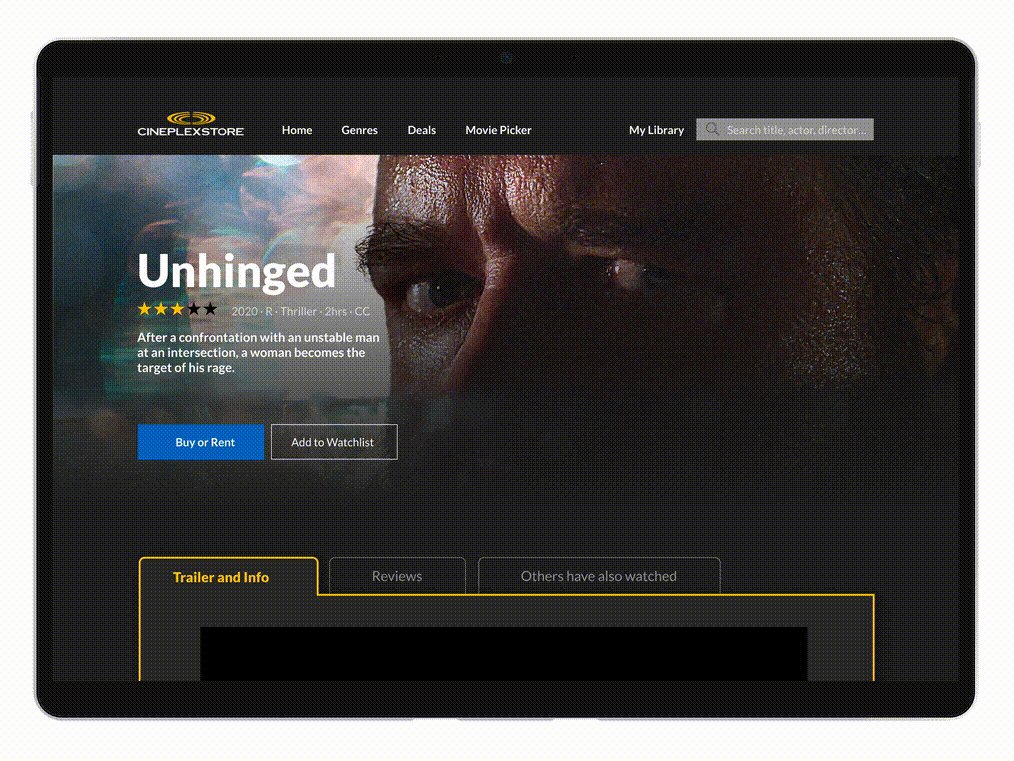
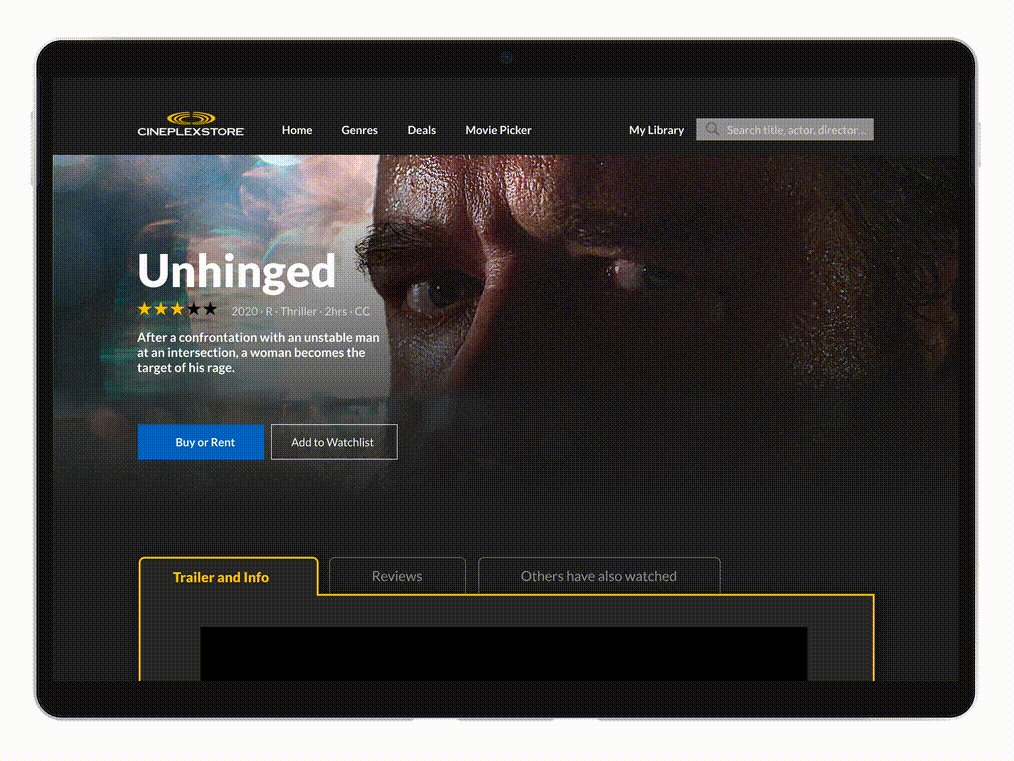
High-Fidelity Prototype
Purchase flow
Movie Picker Flow
Access the prototype here: Cineplex Store Prototype
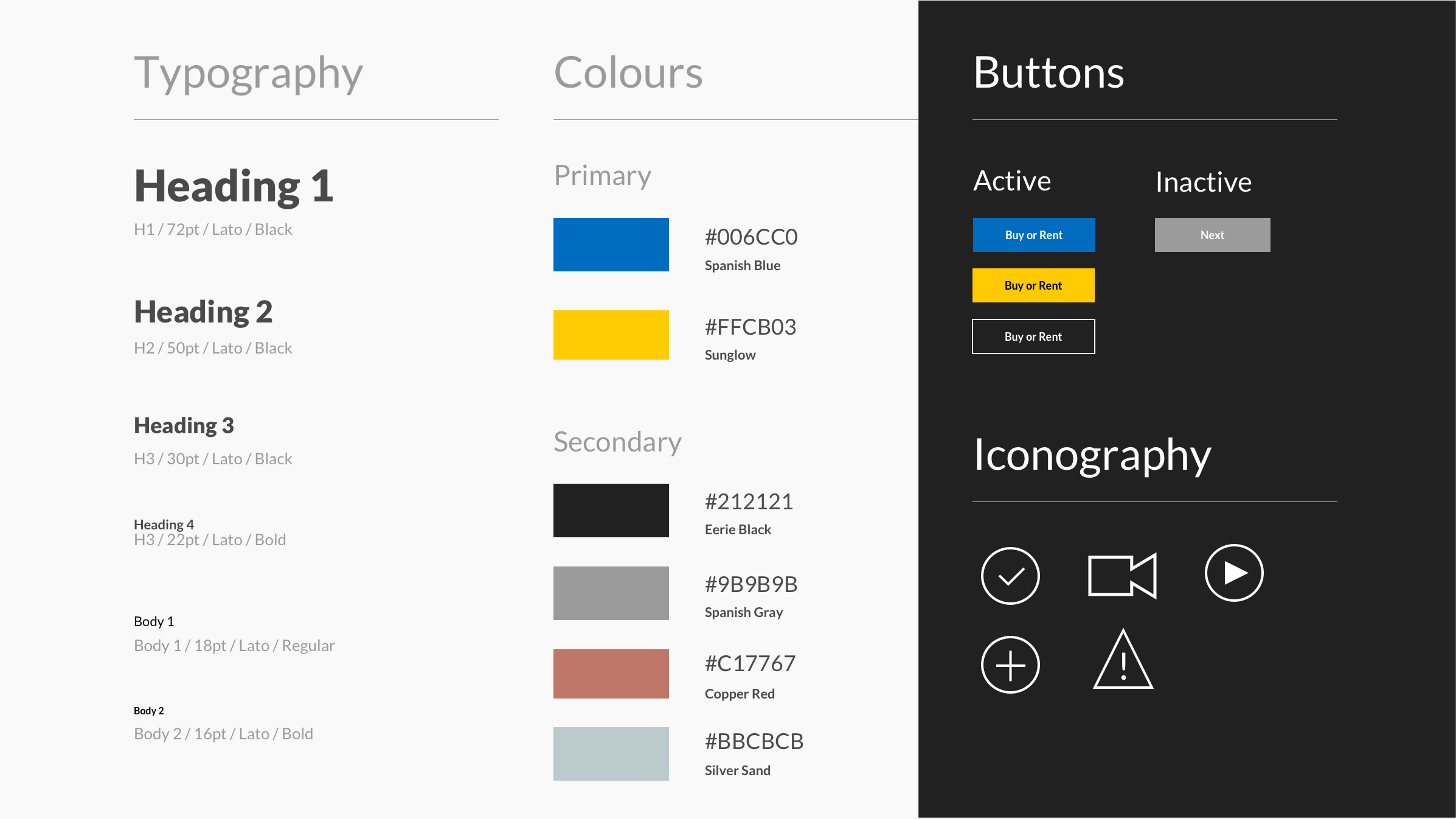
UI Design
For the visual design and style, I used CinePlex brand colours and a dark grey to resemble the dark movie theatre ambiance customers are used to in real life.